You may have seen the recommendation like “Defer parsing of JavaScript” while testing your website using the tools like GTMetrix or Pingdom if you have embedded YouTube videos on your website. This is one of those issues which will decrease the page speed and you can defer parsing of JavaScript by following a simple two-step method.
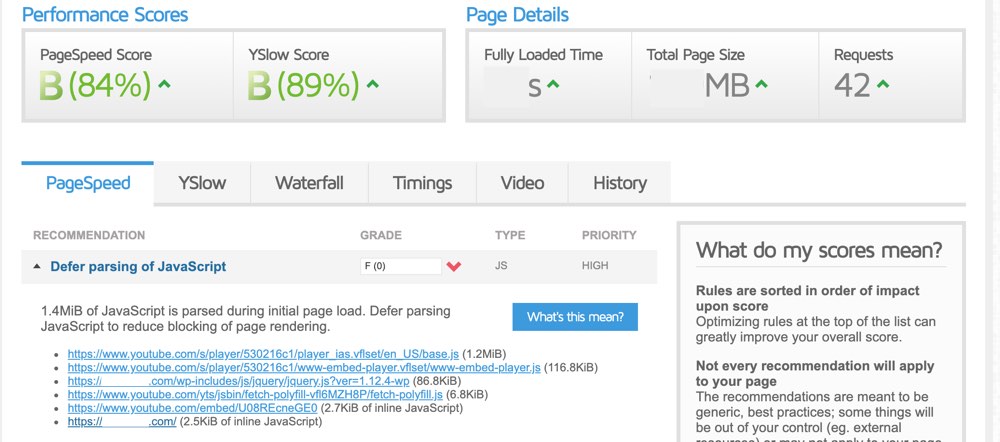
Here is the snippet of the recommendation that you may have noticed:
1.4MiB of JavaScript is parsed during initial page load. Defer parsing JavaScript to reduce blocking of page rendering.
- https://www.youtube.com/s/player/530216c1/player_ias.vflset/en_US/base.js (1.2MiB)
- https://www.youtube.com/s/player/530216c1/www-embed-player.vflset/www-embed-player.js (116.8KiB)
- https://www.youtube.com/yts/jsbin/fetch-polyfill-vfl6MZH8P/fetch-polyfill.js (6.8KiB)
- https://www.youtube.com/embed/U08REcneGE0 (2.7KiB of inline JavaScript)
You must be wondering, why this happens. Right? Well, it happens because the YouTube frame gets loaded before loading the content and this will block the page rendering. Because of this rendering issue, your page speed score will be lower than it should be.
Here is how you can fix Defer parsing of JavaScript with YouTube videos. In simple words. In short, the only way to defer JavaScript is to get rid of the JavaScript that gets loaded.
Before

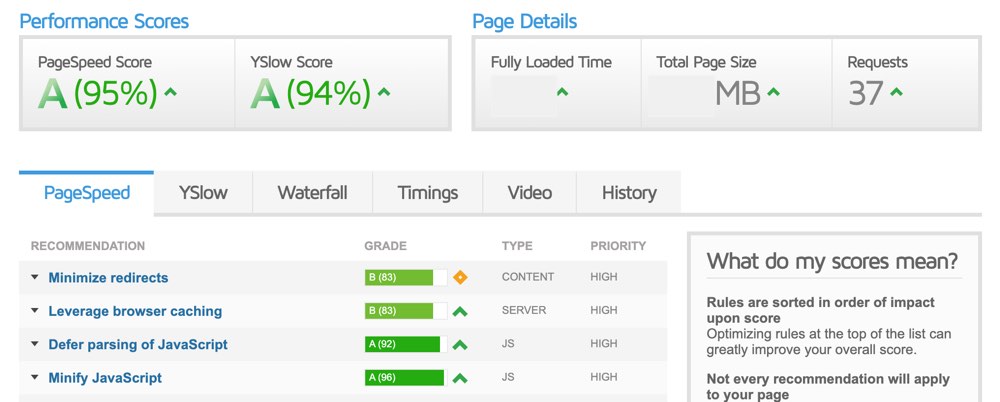
After

You may have noticed the difference in Number of requests, Page Speed Score and YSlow Score before and after defer parsing of JavaScript in the example images above.
Defer parsing of JavaScript of YouTube Videos without a plugin.
Well, we can also use plugins to do this, but let’s do it without plugins. The plugin may also add a little bit of load to your website and we prefer doing it without any plugins.
Step 1: Update the embed code:
Whenever you embed YouTube videos to your website the code will look like the following:
<iframe width="560" height="315" src="https://www.youtube.com/embed/U08REcneGE0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
In this code, replace src by data-src and your code will look like:
<iframe width="560" height="315" data-src="https://www.youtube.com/embed/U08REcneGE0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Step 2: Add code defer parsing of JavaScript.
Since we’ve changed the embed code, it won’t work without adding another piece of JavaScript code. Add the following code before the end of the body tag.
<script>function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;</script>
After the page gets loaded, this code will run, finds the iframe and if the data-src exists, it copies the attribute to the src attribute. In general words, it’ll load the JavaScript after the page is loaded completely. Initially, it was being loaded upfront.
Let us know, how did you find this article of Defer parsing of JavaScript of YouTube video in WordPress in the comment section below.

You made a few fine points there. I did a search on the subject and found a good number of people will have the same opinion with your blog.